Apps to Draw Circles and Stright Line
To draw one straight line segment at a time, use the Line tool.
-
Select the Line tool
 .
. -
Select Window > Properties and select stroke attributes.
 You cannot set fill up attributes for the Line tool.
You cannot set fill up attributes for the Line tool.
-
Click the Object Cartoon button
 in the Options section of the Tools panel to select either Merge or Object Cartoon style. When the Object Drawing button is depressed, the Line tool is in Object Drawing mode.
in the Options section of the Tools panel to select either Merge or Object Cartoon style. When the Object Drawing button is depressed, the Line tool is in Object Drawing mode. -
Position the arrow where the line is to begin, and drag to where the line is to end. To constrain the angle of the line to multiples of 45°, Shift-elevate.
Depict rectangles and ovals
The Oval and Rectangle tools allow you create these basic geometric shapes, and utilise strokes, fills, and specify rounded corners. In addition to the Merge and Object drawing modes, the Oval and Rectangle tools also provide the Primitive Object drawing mode.
When you create rectangles or ovals using the Rectangle Primitive or Oval Primitive tools, Animate draws the shapes as separate objects. These shapes unlike the shapes y'all create using Object Cartoon mode. The primitive shape tools let you specify the corner radius of rectangles using controls in the Property inspector. And besides the start and stop angle, and the inner radius of ovals. Afterward you create a primitive shape, modify the radius and dimensions by selecting the shape on the Stage and adjusting the controls in the Holding inspector.
![]() When either of the Primitive Object drawing tools is selected, the Property inspector retains the values of the final primitive object that you edited. For example, if you lot modify a rectangle and and then draw a second rectangle.
When either of the Primitive Object drawing tools is selected, the Property inspector retains the values of the final primitive object that you edited. For example, if you lot modify a rectangle and and then draw a second rectangle.
![]() To draw from the eye of the Phase, hold the Alt central when cartoon a shape.
To draw from the eye of the Phase, hold the Alt central when cartoon a shape.
Draw rectangle primitives
-
To select the Rectangle Primitive tool, click and agree the mouse button on the Rectangle tool
 , and select the Rectangle Primitive tool
, and select the Rectangle Primitive tool  from the popular-up menu.
from the popular-up menu. -
To create a rectangle primitive, elevate with the Rectangle Archaic tool on the Stage.
 To alter the corner radius while dragging with the Rectangle primitive tool, printing the Upwards Pointer fundamental or Downwards Arrow central. When the corners reach the desired roundness, release the key.
To alter the corner radius while dragging with the Rectangle primitive tool, printing the Upwards Pointer fundamental or Downwards Arrow central. When the corners reach the desired roundness, release the key.
-
With the rectangle primitive selected, you can use the controls in the Property inspector to further modify the shape or specify fill and stroke colors.

Properties for a rectangle archaic. Theses Property inspector controls are specific to the Rectangle Primitive tool:
Rectangle Corner Radius Controls Permit you specify the corner radiuses for the rectangle. You can enter a numeric value for the inner radius in each text box. Entering a negative value creates an inverse radius. You tin also deselect the constrain corner radius icon, and adjust each corner radius individually.
Reset Resets all of the Rectangle Primitive tool controls, and restores the rectangle archaic shape fatigued on the Stage to its initial size and shape.
-
To specify a different corner radius for each corner, deselect the Lock icon in the Rectangle Options area of the Property inspector. When locked, the radius controls are restrained so that each corner uses the aforementioned radius.
-
To reset the corner radii, click the Reset button in the Property inspector.
Describe oval primitives
-
Click and concord the mouse button on the Oval tool
 , and select the Oval Primitive tool
, and select the Oval Primitive tool .
. -
To create an oval primitive, drag the Primitive Oval tool on the Stage. To constrain the shape to a circle, Shift-elevate.
-
With the oval primitive selected on the Stage, you can use the controls plant in the Property inspector to further modify the shape or specify fill and stroke colors.

Properties for an oval primitive. These Property inspector controls are specific to the Oval Archaic tool:
Start Angle/End Angle The angle of the start point and end point of the oval. Using these controls, you tin hands change the shape of ovals and circles into pie slices, one-half circles, and other creative shapes.
Inner Radius An inner radius (or oval) inside the oval. You tin either enter a numeric value for the inner radius in the box or click the slider and interactively adjust the size of the inner radius. You lot can enter values from 0 to 99 representing the pct of make full that is removed.
Close Path Determines whether the path (or paths, if y'all are specifying an inner radius) of the oval is closed. If you specify an open up path, no fill is practical to the resulting shape, but the stroke is drawn. Close Path is selected by default.
Reset Resets all of the Oval Primitive tool controls and restores the oval primitive shape drawn on the Phase to its initial size and shape.
Describe ovals and rectangles
The Oval and Rectangle tools create these basic geometric shapes.
-
To select the Rectangle tool
 or Oval tool
or Oval tool , click and hold the mouse button on the Rectangle tool or Oval tool and drag.
, click and hold the mouse button on the Rectangle tool or Oval tool and drag. -
To create a rectangle or oval, drag the Rectangle or Oval tool on the Stage.
-
For the Rectangle tool, specify rounded corners by clicking the Circular Rectangle modifier and inbound a corner radius value. A value of aught (0) creates square corners.
-
Drag on the Stage. If you are using the Rectangle tool, printing the Up Pointer and Down Arrow keys while dragging to adapt the radius of rounded corners.
For the Oval and Rectangle tools, Shift-drag to constrain the shapes to circles and squares.
-
To specify a specific size of oval or rectangle, select the Oval or Rectangle tool and press the Alt primal (Windows) or Option fundamental (Macintosh). Then click the Stage to display the Oval And Rectangle Settings dialog box.
-
For ovals, specify the width and tiptop in pixels and whether to draw the oval from the center.
-
For rectangles, specify the width and height in pixels, the radius of the rounded corners, and whether to describe the rectangle from the center.
-
Cartoon a basic character using Animate
Creating an animated character is easy with Animate. Want to draw some cool characters using rectangle and oval shapes? Watch the tutorial at the finish of this example and follow these steps.
-
Click and hold the mouse push button on the Rectangle Tool
 .
. -
Select the Rectangle Primitive.
-
In the Rectangle Options, elevate the slider to change the corner radius of the object.
-
Select the Oval Tool
 .
. -
Click the Object Drawing button
 .
.
How to draw a basic character using Adobe Animate
To create a grapheme of your ain, watch the video.
Draw polygons and stars
-
Select the PolyStar tool
 past clicking and holding the mouse button on the Rectangle tool and selecting from the pop-up menu that appears.
past clicking and holding the mouse button on the Rectangle tool and selecting from the pop-up menu that appears. -
Select Window > Properties and select fill and stroke attributes.
-
Click Options and do the following:
- For Way, select Polygon or Star.
- For Number Of Sides, enter a number from 3 through 32.
- For Star Point Size, enter a number from 0 through ane to specify the depth of the star points. A number closer to 0 creates deeper points (like needles). If y'all are drawing a polygon, leave this setting unchanged. (Information technology does non affect the polygon shape.)
Object cartoon way
While selecting and cartoon objects, the object drawing fashion shows a thin outline forth the shape regions according to the layer colour. The small circles are indicate the ballast points and are not interactive or editable using the selection tool. While drawing in object mode, the strokes and shapes are no longer selected by default.

To draw lines and shapes, utilize the Pencil tool, in much the aforementioned manner that y'all utilise a real pencil to draw. To utilize smoothing or straightening to the lines and shapes as you describe, select a cartoon style for the Pencil tool.
-
Select the Pencil tool
 .
. -
Select Window > Backdrop and select a stroke color, line weight, and manner.
-
Select a drawing mode under Options in the Tools panel:
- To depict straight lines and convert approximations of triangles, ovals, circles, rectangles, and squares into these mutual geometric shapes, select Straighten
 .
.
- To describe smooth curved lines, select Smooth
 .
.
- To describe freehand lines with no modification applied, select Ink
 .
.

Lines drawn with Straighten, Smooth, and Ink mode, respectively. - To depict straight lines and convert approximations of triangles, ovals, circles, rectangles, and squares into these mutual geometric shapes, select Straighten
-
To draw with the Pencil tool, Shift-elevate to constrain lines to vertical or horizontal directions, click the Stage, and elevate.
The Castor tool![]() draws brush-like strokes. It creates special effects, including calligraphic effects. Select a brush size and shape using the Castor tool modifiers.
draws brush-like strokes. It creates special effects, including calligraphic effects. Select a brush size and shape using the Castor tool modifiers.
Animate scales the brush size proportionately to the changing zoom level of the stage. This allows y'all to draw seamlessly adjusting to any zoom level and preview your work as you lot draw. If you want to revert to the earlier default beliefs of brushes maintaining a abiding pixel size even when y'all modify the zoom level of the phase, you must disable the 'Stage zoom level' checkbox in the castor Holding Inspector.
If you disable the Stage zoom level checkbox, the brush size for new strokes remains constant even when you alter the magnification level for the Phase. So, the aforementioned castor size appears larger when the Stage magnification is lower. For example, suppose you gear up the Stage magnification to 100% and paint with the Castor tool using the smallest castor size. Then, you change the magnification to l% and paint again using the smallest castor size. The new stroke that you pigment appears fifty% thicker, uniform and accurate without any non-tapering ends than the before stroke and (Changing the magnification of the Stage does not alter the size of existing castor strokes.)
Utilize an imported bitmap as a fill when painting with the Castor tool.
If you lot take a Wacom pressure-sensitive tablet connected to your computer, vary the width and angle of the brush stroke. This can be achieved by using the Brush tool Pressure and Tilt modifiers, and varying force per unit area on the stylus.
The Force per unit area modifier varies the width of brush strokes when yous vary the pressure on the stylus. The Tilt modifier varies the bending of brush strokes when you vary the bending of the stylus on the tablet. The Tilt modifier measures the bending between the elevation (eraser) end of the stylus and the summit (north) edge of the tablet. For example, if you hold the pen vertically against the tablet, the Tilt is ninety. The Pressure and Tilt modifiers are both fully supported for the eraser function of the stylus.
![]() On a tablet, the Tilt and Pressure level options for Brush Tool office only when y'all use the Pen mode. The mouse mode does non enable these options.
On a tablet, the Tilt and Pressure level options for Brush Tool office only when y'all use the Pen mode. The mouse mode does non enable these options.

-
Select the Brush tool
 .
. -
Select Window > Properties and select a fill color.
-
Click the Brush Fashion modifier and select a painting fashion:
Pigment Normal
Paints over lines and fills on the same layer.
Paint Fills Only
Paints fills Just, skips painting on strokes & empty areas.
Paint Behind
Paints in blank areas of the Stage on the same layer, leaving lines and fills unaffected.
Paint Selection
Applies a new fill to the selection when you select a fill in the Fill up Colour control or the Fill box of the Property inspector, the aforementioned as selecting a filled expanse and applying a new fill up.
Pigment Inside
Paints the fill in which you lot offset a brush stroke and never paints lines. If yous start painting in an empty area, the fill up doesn't touch on any existing filled areas.
-
Select a brush size and brush shape from the Brush tool modifiers.
-
To zoom the castor proportionately to the zoom level of the phase equally you increase or subtract it while you draw, select the Zoom size with stage bank check box. This allows you lot to describe seamlessly adjusting to any zoom level and preview your work as yous draw.
-
If a Wacom pressure-sensitive tablet is fastened to your estimator, select the Pressure modifier, the Tilt modifier, or both, to modify brush strokes.
- Select the Pressure modifier to vary the width of your brush strokes by varying the pressure on your stylus.
- To vary the angle of your castor strokes by varying the angle of the stylus on the Wacom force per unit area-sensitive tablet, select the Tilt modifier.
-
Elevate on the Stage. To constrain brush strokes to horizontal and vertical directions, Shift-drag.
Cartoon preview and output
TheTraditional Brush tool and the Paint Brush
tool have been enhanced in the CC 2015.ane release to give yous much more accurate and smoother drawing experience. The final stroke that will be generated is now very close to the live preview. With this, you do not run across any unpredictable thinning or thickening of the brush strokes. Even the finer curves drawn using brush tool practice not show any breakages or gaps.
Create custom brushes
The Brush Tool allows you to custom-define a castor by setting parameters of the castor such every bit shape and angle. This enables you to create natural artwork in your projects by customizing the brush tool to suit your drawing needs. You can cull, edit and create a custom brush in Animate through the Holding Inspector, when the brush tool is selected in the toolbox. To larn how to create, edit, and delete custom brushes, see Custom Brushes.
Pressure and Tilt in Paint Brush
Using Pressure and Tilt modifiers
Animate provides Pressure and Tilt back up for strokes fatigued using the Paint castor tool. You can depict art and pattern strokes with variable width, dependent on the applied pressure level or tilt on the stylus. For further refinement, use the Width tool to adjust the width points.
For more information, meet Working with PaintBrush.
![]() Force per unit area and tilt icons in the tool bar are displayed only if you have connected a Wacom pressure level-sensitive tablet to your estimator.
Force per unit area and tilt icons in the tool bar are displayed only if you have connected a Wacom pressure level-sensitive tablet to your estimator.
Castor Library
Animate has an integrated global library for Vector Brushes that includes a vast drove of Art and Pattern brushes. To launch the Brush Library Panel, clickWindows > Brush Library or click on the Castor icon in the Property Inspector. Before using any brush, double-click any brush to add together it to your current document.
Import new Vector Brushes from CC Libraries
Y'all can import new Art and Pattern Brushes to your Animate document using the CC Libraries in addition to the brush presets available by default. To add a new Art or Pattern Brush, open the CC libraries console and just click on any of the supported brushes. (Animate currently supports only Illustrator brushes from CC Libraries.) For adding new brushes to your CC Library, you can use the Brush App for Android and iOS. Clicking on a brush in CC Library adds it to both the global Brush Library panel and the current document.
Yous tin can use whatever brush as either an Fine art or Pattern brush. By default, the brushes are added equally Art brushes. To alter it to a Blueprint brush, utilise the Edit castor pick and select the Castor type as Pattern brush.

Editing brushes
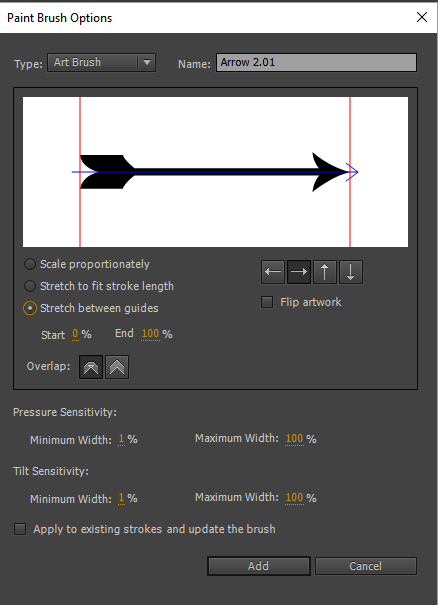
The Edit Brush icon launches the Castor editing dialog box for the selected brush. If you lot select an Fine art Brush for editing, the Art Brush Options dialog box appears. Y'all tin can modify properties such as castor direction, scaling preferences, and overlap preference, and apply the changes to the existing strokes.
For more information, see Working with Paint Brush.

The Width tool allows yous to embellish a stroke by adding widths of varying thickness. Variable width tin can so be saved as Width Profiles that tin exist applied to other strokes. You can select the Width tool from the Tools panel or using the Keyboard Shortcut (U).
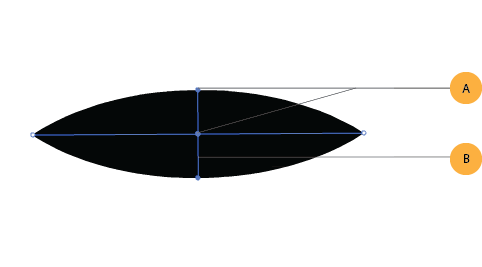
When you mouseover a stroke with the Width tool selected, points (Width Point) appears on the stroke with handles (Width Handle). Yous tin adjust the stroke width, move the width point, copy the width point, and delete the width signal. The Width information is displayed in the Info Panel when y'all modify Width of a stroke.
You lot can likewise select multiple Width Points, and perform any of actions (movement, re-create, or delete) mentioned earlier.
For multiple strokes, the Width Tool adjusts only the active stroke. If you want to adjust a stroke, mouse-over the stroke using the Width Tool.
![]() Variable Width Strokes are converted to Uniform strokes, if a file containing variable width stroke is opened using an older version of Animate.
Variable Width Strokes are converted to Uniform strokes, if a file containing variable width stroke is opened using an older version of Animate.
To add together width to a stroke, do the following:
- Draw a stroke or shape using whatsoever of the tools. For example, Line tool.


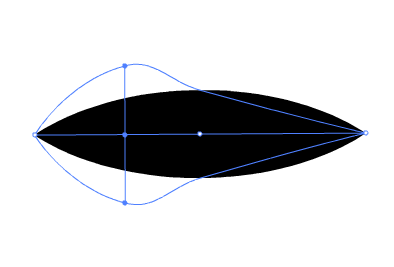
- With the point selected using the Width Tool, elevate the Width Handle outwards.
![]() The size of the Width is constrained to 100 pixels on either side of the Width signal.
The size of the Width is constrained to 100 pixels on either side of the Width signal.

- You tin meet that variable width is added to stroke. Select the Width Tool and mouseover the stroke, this displays the new Width Point and Width Handle.

Moving or copying variable width applied to a stroke
You tin can move or re-create Width Points created for a stroke, which in issue, moves or copies variable width applied to stroke. To move a width point, do the following:
- Select the Width tool
 from the tools console.
from the tools console. - Mouseover the stroke to display existing width points, and select the Width Point you want to move.
- Drag the Width Point along the stroke.
![]() Motion of the Width Indicate is constrained by the adjacent successive Width Signal on either sides.
Motion of the Width Indicate is constrained by the adjacent successive Width Signal on either sides.

- Width point is moved to its new location, and thereby also modifying the stroke appropriately.

To copy a Width Point, exercise the following:
- Select the Width tool
 from the tools console.
from the tools console. - Mouseover the stroke to display existing Width Points, and select the point you lot want to copy.
- Hold Alt ( Optionfor Mac) and drag the width point along the stroke to copy the selected Width point.
![]() Movement of the bespeak is constrained by the adjacent successive Width Bespeak on either sides.
Movement of the bespeak is constrained by the adjacent successive Width Bespeak on either sides.

- Width point is copied. This also modifies the stroke accordingly.

Modifying variable width of a stroke
Modifying the variable width of a stroke at any Width point, expands or contracts the stroke proportionally on either sides of the Width Point. Withal, if you want to modify the width on any one side of the signal, practise the following:
- Select the Width tool
 from the tools panel.
from the tools panel. - Mouseover the stroke to display existing Width Points, and choose the Width Point from either ends of the Width Handle that you want to alter.
- Hold Alt ( Option for Mac) and drag the Width Handle outwards to modify the selected Width Point.

- The Width bespeak is moved, and the stroke is modified accordingly.

Deleting variable width of a stroke
To delete a Width signal, do the following:
- Mouse over and select the Width signal you want to delete.
- Press Backspace or Delete to delete the Width point.

Width tool controls
The post-obit table lists the keyboard modifiers to use while working with the Width tool:
| Width control tasks | Keyboard modifiers |
| Create not-compatible widths | Alt+elevate (Windows) or Opt+elevate (Mac OS) |
| Create a copy of the width betoken | Alt+drag the width point (Windows) or Opt+drag the width point (Mac Bone) |
| Copy and movement all the points along the path | Alt+Shift+drag (Windows) or Opt+Shift+drag (Mac Bone) |
| Select multiple width points and drag them | Shift+click+drag |
| Delete selected width points | Delete |
Saving width profiles
After defining the stroke width, you can save the variable width profile from the Properties Inspector.
- Select the stroke to which yous added variable width.
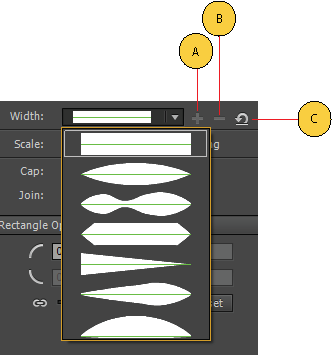
- Click the + push to the right of Width drop-downwardly on Properties Inspector.
- On the Variable Width Profile dialog, enter a Profile Name .
- Click Ok .

Width profiles can so be applied to selected paths by choosing them from the Width Profile drop-down list in the Backdrop Console. When a stroke with no variable width is selected, the list displays the Uniform option. To restore the default width profile ready, click the Reset Profiles button.
Salvage width contour is enabled but when variable width apart from default width profiles is selected on the stage. You can create your own stroke profiles using width tool and save them. Similarly, delete width profile icon is enabled when custom width profile is selected in the drop down. In example yous want to delete whatsoever custom profile, you lot can employ this pick.
![]() Restoring the default width contour set in the PI, removes any custom saved profiles. Yous likewise sync the customs saved profiles to the cloud.
Restoring the default width contour set in the PI, removes any custom saved profiles. Yous likewise sync the customs saved profiles to the cloud.
Alive Color Preview
Live Color Preview feature displays the stroke and fill colors simultaneous when drawing a shape on the stage. It allows you to preview the near-final appearance of a shape when drawing. This feature is enabled for all drawing tools available within Animate.
The Live Color Preview feature is likewise enabled for Color Swatches within Animate. This allows you to preview changes of stroke or fill colors for a selected shape on the Stage. By hovering the pointer over a desired colour, you tin see the color change.
Live Color Preview is enabled for colour swatches in the following panels:
- Tools panel
- Properties Inspector (PI)
- Stage PI
- Text PI
- Grid
- Guides
jacksonkrounist44.blogspot.com
Source: https://helpx.adobe.com/animate/using/draw-simple-lines-shapes.html
0 Response to "Apps to Draw Circles and Stright Line"
Post a Comment